Mit Bildern machst du deine Website so richtig anschaulich. Sie eignen sich ideal dafür, Spannung auf deine Seite zu bringen. Sie lockern Texte auf, wecken Emotionen und stellen augenblicklich eine Verbindung zu deinen Seitenbesucher*innen her. Wunderbar, oder?
Andererseits bedeuten Bilder auch immer hohen Datentransfer. Und wenn viele Daten durch Leitungen und Netze übertragen werden, braucht das natürlich Energie. Unmengen, wenn man das ganze Internet betrachtet. Bilder sind nach Videos für den meisten Traffic und damit für den riesigen CO2-Fußabdruck des Internets mitverantwortlich.
Musst du deswegen komplett auf Bilder auf deiner Website verzichten? Nein! Dieser Beitrag von Simon (nachhaltiger Fotograf) und Gerrit (nachhaltiger Webdesigner) zeigt dir Schritt für Schritt, auf welche Dinge du achten musst. So kannst du einerseits die Datenlast reduzieren und andererseits die großartigen Vorteile, die Bilder bringen, voll ausnutzen. Bonus: So lädt deine Seite ganz nebenbei auch viel schneller und rankt höher in Suchmaschinen.
- Müssen es unbedingt Bilder sein?
- Bildqualität über Quantität stellen
- Den richtigen Einsatzort finden
- Nachhaltige Bildsprache entwickeln
- Stockfotos gekonnt auswählen
- Bilder selbst machen
- Fotograf*in engagieren
- Größe, Auflösung und Detailgrad einstellen
- Dateiformat und Kompression wählen
- Bilder „lazy“ laden
- Caching aktivieren
- Bilder für SEO optimieren
Tipp: In einem anderen Beitrag lernst du noch weitere Methoden kennen, mit denen du umweltfreundliche Webseiten und Online-Shops erstellen kannst.
1. Müssen es unbedingt Bilder sein?
„Ein Bild sagt mehr als tausend Worte“ hört man oft. Aber wie immer: Es kommt darauf an. Bilder stehen auf Websites fast nie für sich allein. Sie unterstützen den Inhalt. Gehe also immer zuerst vom Inhalt aus und mache ihn stark: mit einer durchdachten Struktur, kräftigen Überschriften und gut lesbarem Text. Ist das erledigt, kannst du die unterschiedlichen Abschnitte deiner Seiten mit Farbflächen im Hintergrund unterteilen und bringst so Spannung und Abwechslung auf deine Website. Ganz ohne zusätzliche Kilobytes.
Danach kannst du besonders wichtige Aussagen mit Bildern unterstützen. Aber vielleicht nicht mit Fotos? Grafiken (als Vektorgrafiken oder PNGs gespeichert) haben meist einen geringeren Farbumfang und damit auch weitaus weniger Datenlast.
Aber: wie oben erwähnt, haben Bilder wunderbare Vorteile. Wenn du die nicht missen möchtest, erfährst du jetzt, wie du das Beste aus ihnen herausholst.

2. Bildqualität über Quantität stellen
Benutze lieber wenige, aussagekräftige Bilder mit hoher Qualität, als zu viele Bilder, die wenig Mehrwert liefern oder von schlechter Qualität sind. „Less is more“ passt in diesem Fall ausgezeichnet.
Du hast sicher auch schon mal über einen zu schnellen Slider auf autoplay geflucht? Verzichte wenn möglich auf Bilderkarusselle und -slider oder ausschweifende Bildergalerien. Sie werden von den meisten Besucher*innen auf deinen Seiten einfach übergangen. Schade um die vielen Daten, die sinnlos übertragen wurden.
Das gleiche gilt für bildschirmfüllende Hintergrundbilder. Setze sie nur ein, wenn sie deine Botschaft wirklich verstärken. Oft treten sie nämlich ungewollt in Konkurrenz zum Inhalt. Das kannst du nicht gebrauchen.
3. Den richtigen Einsatzort finden
Wenn du nur eine Sache aus diesem Artikel mitnimmst, am besten diese: Bilder unterstützen den Inhalt. Benutze sie, um die wichtigsten Abschnitte deiner Webseite visuell zum Strahlen zu bringen.
Welches sind die wichtigsten Abschnitte? Das leitest du aus dem Ziel deiner Website ab. Geht es um ein Produkt, eine Dienstleistung oder dich als Person? Wo gewinnst du das Vertrauen deiner Seitenbesucher*innen? Was sollen sie tun? Wo räumst du die größten Zweifel deiner Zielgruppe(n) aus? Leg dir dazu gern eine Art „Storyboard“ für deine Website an und markiere die Stellen, die besonders wichtig sind.
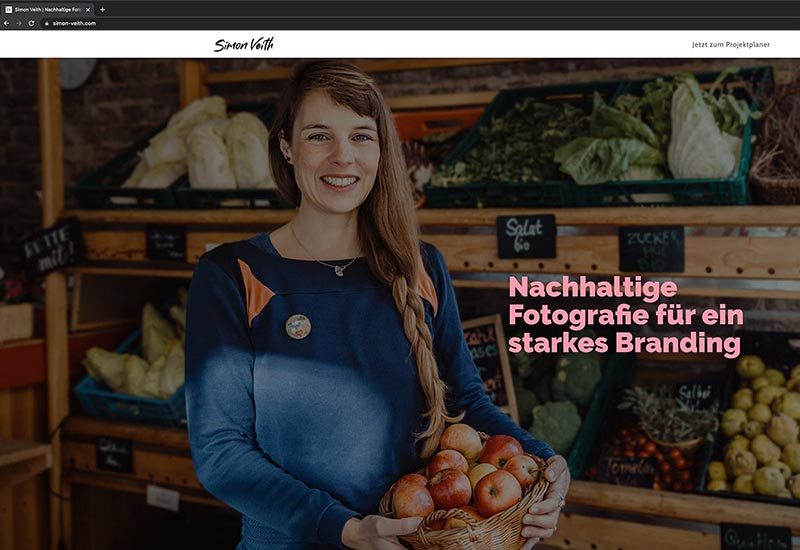
Eine dieser Stellen ist fast immer: Der erste Eindruck. Für den gibt es keine zweite Chance. Entscheidest du dich im Header der Landingpage für ein Bild, verwende besondere Sorgfalt darauf, genau die Emotionen zu wecken, die du transportieren möchtest.
4. Nachhaltige Bildsprache entwickeln

Auf der ganzen Website sollten deine Bilder auf jeden Fall „die gleiche Sprache sprechen“. Das heißt, die gleiche Qualität, gleiche Farbgebung, gleiche Bildwelt. Bilder sind ein wichtiger Bestandteil deines Brandings.
Ist der Charakter deiner Unternehmung also frei, ungezwungen und freundschaftlich, stiftet ein distanziertes Bild in kühlen Farben Verwirrung und weckt Zweifel. Hier helfen dir positive Emotionen, sympathische Menschen und eine helle, einladende Bildsprache dabei, dein Ziel zu erreichen.
Notiere dir gern eine Liste mit den prägnantesten Charakterzügen deiner Brand und ziehe sie bei der Bildauswahl zu Rat.
5. Stockfotos gekonnt auswählen
Wenn du dich für deine nachhaltige Bildsprache für Stockseiten entscheidest, plane dir am besten ausreichend Zeit für die Recherche ein. Es existieren schon recht gute freie Bibliotheken wie unsplash.com oder pexels.com. Trotzdem ist es oft aufwendiger als gedacht, Motive zu finden, die deine Textaussagen optimal unterstützen und gleichzeitig eine einheitliche Bildsprache sprechen. Der Umfang der freien Stocks ist begrenzt und oft lohnt es sich für mehr Auswahl, bezahlte Stockseiten zu durchstöbern. Lege dir dazu am besten eine große Auswahl von freien Vorschaubildern in einem Ordner an und sortiere anschließend unpassende Fotos aus. So vermeidest du, für Fotos zu zahlen, die du am Ende doch nicht nutzen möchtest.
Vorteile Stockfotos: kostenlos bis kostengünstig, große Auswahl, schnell zu haben.
Nachteile: unpersönlich, viele verwenden sie, Models sind oft die gleichen, selten unterschiedliche Motive mit gleicher Bildsprache, unpräzise.
6. Bilder selbst machen

Natürlich kannst du auch selbst loslegen und deine eigenen Bilder schießen. Mit deinem Smartphone oder einer Digitalkamera ist das einfacher denn je. Je mehr du an Fotografie interessiert bist und je mehr Wissen du auf diesem Gebiet hast (auch in der Nachbearbeitung), desto bessere Ergebnisse kannst du erzielen.
Hier gilt ebenfalls: Deine selbstgemachten Bilder sollten nicht nur qualitativ hochwertig sein, sondern auch zum Branding passen. Mache dir einen Plan, was genau du zeigen möchtest. Anders als bei Stockfotos kannst du die Bilder nämlich sehr viel präziser auf deine individuellen Bedürfnisse ausrichten.
DIY (do-it-yourself) ist cool und du kannst das „Unperfekte“ vielleicht genau zu deinem Vorteil nutzen. Versuche lieber nicht, es zu verbergen und professionell zu wirken oder Hochglanz-Produktfotos selbst zu machen. Das geht meistens nach hinten los und wirkt besonders unprofessionell.
Vorteile DIY: cool, individuell und persönlich, besser planbar als Stockfotos, günstig
Nachteile: Qualität hängt stark vom Können ab, Farbgebung und Bildsprache kann abweichen, kostet durchs Einarbeiten ggf. mehr Zeit
7. Fotograf*in engagieren

Wenn es auf professionelle Bilder ankommt, ist ein Fotograf meist die beste Wahl. Egal ob für Portrait- oder Produktfotos. Damit legst du die Verantwortung für ein treffendes Branding, gleichbleibende Bildsprache und präzise Bildinformationen in die Hände von Experten.
Achte bei deiner Recherche nach der passenden Person auf eine umfassende Beratung im Voraus, denn natürlich muss auch hier dein Branding intensiv besprochen werden. Im Idealfall führt dich ein Fotograf durch den kompletten Prozess, sodass du dich entspannt zurücklehnen kannst. Kläre auch die Einsatzzwecke vor Beginn des Shootings. Hochauflösende Fotos brauchst du für Drucksachen, im Web stehen geringe Datenlast und damit schnelle Ladezeiten im Vordergrund. Hier sollten dir bereits optimierte Bilder und mehrere Varianten zur Verfügung gestellt werden.
Muss für ein Shooting der Flieger benutzt werden, ist das nicht besonders nachhaltig. Auch die Auswahl des Equipments und viele weitere Faktoren bestimmen, wie nachhaltig deine Fotos am Ende sind. Zum Glück gibt es schon eine Reihe von Fotografen, die Nachhaltigkeit auf dem Schirm haben.
Vorteile Fotograf: gleichbleibende Bildsprache, präzise Bildinformationen, perfekter Bildexport fürs Web, optimale Außendarstellung, klare Nutzungsrechte, umfassende Beratung
Nachteile: evtl. teurer, Absprachen benötigen etwas mehr Zeit
8. Größe, Auflösung und Detailgrad einstellen

Bekommst du keine optimierten Bilder geliefert, bist du gefragt. Aber keine Sorge, mit ein paar Richtlinien reduzierst du das Datenvolumen so, dass du am Ende performante Bilder ohne (sichtbaren) Qualitätsverlust erhältst.
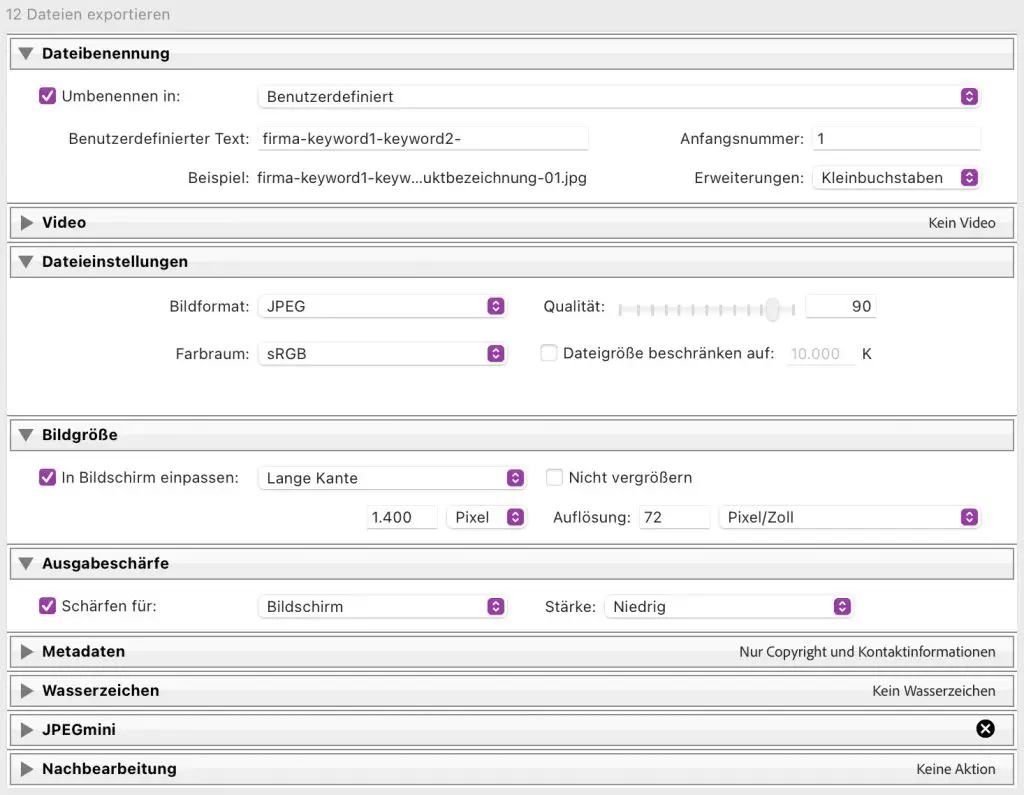
Die größte Stellschraube für Kilobytes ist die Auflösung des Bildes. Im Web sind das die Kantenlängen in Pixel gemessen. Den Wert „dpi“ oder „Pixel pro Inch“ kannst du vernachlässigen, er wird nur bei Ausdrucken relevant. Schaue dir dafür immer den konkreten Einsatzort des Bildes an und lege eine Maximalgröße fest: z.B. lange Kante 800px (mittelgroßes Bild auf Webseite), 1400px (großes Bild) bis 1920px (Banner oder seitenfüllendes Bild). Evtl. für 4K-Monitore auch 3840px, das ist aber selten von Nöten.
Viele CMS wie WordPress legen im Hintergrund automatisch unterschiedliche Versionen der Bilder an. So werden auf Smartphones auch keine riesigen Bilder geladen.
Wenn du dich in Bildbearbeitungs-Programmen auskennst, kannst du weiter optimieren: Mehr Körnung bringt weniger Dateigröße, aber auch weniger Details. Ränder kannst du mit einem Weichzeichner unscharf machen. Schwarz-Weiß oder Duo-Tone Darstellung reduziert den Farbumfang, was du unter Umständen geschickt für dein Branding nutzen kannst.
9. Dateiformat und Kompression wählen

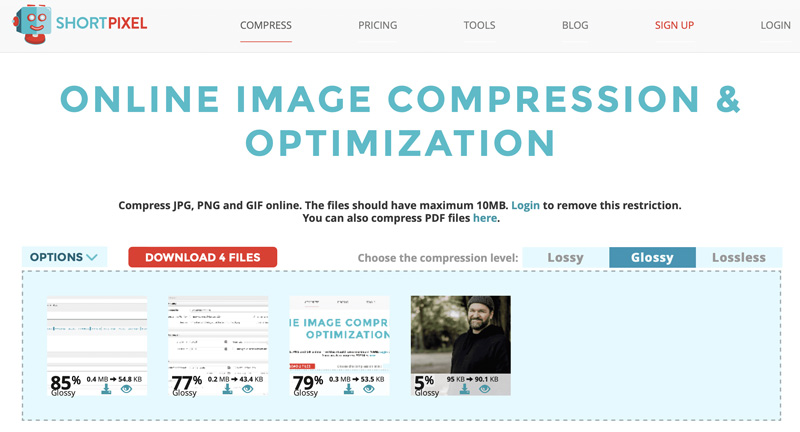
Speicherst du deine Fotos im JPEG-Format, kannst du die Qualität anpassen. Das funktioniert entweder per Hand in deinem Bildbearbeitungs-Programm oder vollautomatisch über Online-Tools wie shortpixel.com. Die beste Wahl bei shortpixel sind die Optionen „lossy“ (falls du mit etwas Detailverlust leben kannst und auf minimale Dateigröße aus bist) oder „glossy“ (falls auch Details erhalten bleiben sollen).
Das Tool ist sehr einfach zu bedienen und du kannst die Ergebnisse leicht vergleichen und kontrollieren.
Anschließend kannst du entscheiden, ob du das Dateiformat noch anpassen möchtest. WEBP oder AVIF speichern die Daten im Vergleich zu JPEG bis zu 50% effizienter. Moderne Browser unterstützen die beiden Formate bereits. Benutzt du WordPress, kannst du z.B. das PlugIn „WebP Converter“ installieren, das im Hintergrund alles umwandelt, du brauchst nichts weiter zu tun. Für ältere Browser, die mit den modernen Formaten nichts anfangen können, werden sogar weiterhin die JPEG Versionen angezeigt.
10. Bilder „lazy“ laden
Ganz spannend ist der Ansatz des „lazy loadings“ für deine Seiten: Dabei werden anfangs nur die Bilder geladen, die auf dem Bildschirm auch tatsächlich angezeigt werden. Alle anderen bleiben erst mal außen vor. Sie werden erst nachgeladen, wenn die Seitenbesucher*innen auch wirklich an diese Stelle scrollen.
Damit bringt dir lazy loading gerade für bildlastige Seiten enormes Einsparpotenzial. Eine Art Turbo-Booster für Ladezeiten. Natürlich existieren in WordPress passende PlugIns. Du benutzt kein WordPress? Wenn du Zugang zum HTML-Code der Seite hast, fügst du einfach das Attribut loading=“lazy“ in den Image-Tag ein. Fertig.
11. Caching aktivieren
Wäre es nicht ideal, wenn gar keine Bilder übertragen werden müssten? Geht nicht? Geht fast. Und zwar mit Caching. Damit sagst du den Browsern deiner Seitenbesucher*innen, sie sollen die Bilder intern speichern. Beim nächsten Besuch „erinnert“ sich der Browser an deine Anweisung und zieht das Bild aus dem lokalen Speicher. Die Datenübertragung von Bildern für den Folgebesuch ist gleich Null. Gerade, wenn du eine Website betreibst, bei denen du viele wiederkehrende Besucher*innen hast, eignet sich das Caching von Bildern hervorragend, um den negativen Fußabdruck deiner Seiten zu verkleinern und Ladezeiten stark zu reduzieren. Deswegen ist Caching in WordPress als Option bei vielen PlugIns zur Performance-Optimierung (WP-Rocket, WP-Optimize u.v.a.) enthalten.
12. Bilder für SEO optimieren

Zu guter Letzt solltest du darauf achten, dass deine Bilder über die Bildersuche gefunden werden. Du fragst dich: Suchmaschinen-Optimierung für Bilder? Warum das? Die Bildersuche über Suchmaschinen wird immer mehr genutzt. Finden Menschen schnell ein passendes Bild zu ihrem Suchbegriff, verbringen sie weniger Zeit mit der Suche und landen eher auf deiner Seite.
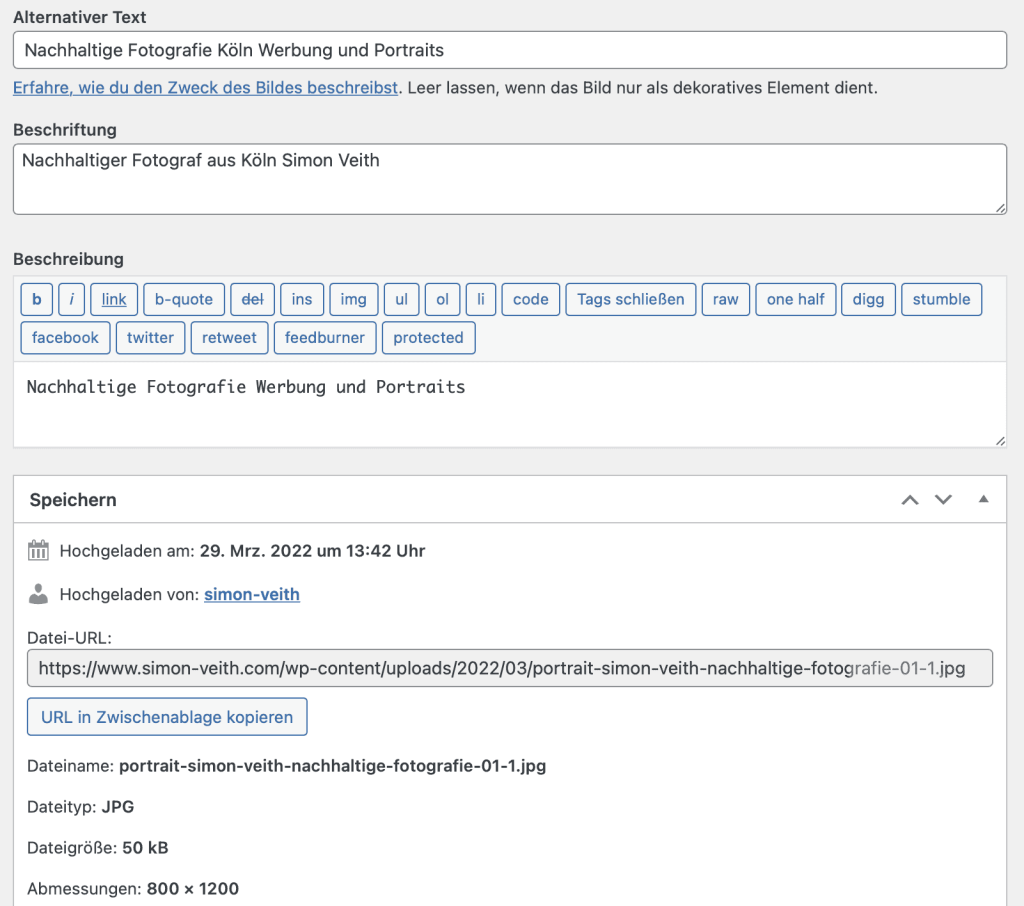
Die Bilddatei benennst du dafür am besten so: firma-keyword1-keyword2-produktbezeichnung-nummer.jpg (oder *.webp oder *.avif) Auch einen ALT-Text solltest du immer vergeben. Klar ist es gut, wenn hier deine Keywords auftauchen. Übertreibe es aber nicht. Beschreibe immer kurz, was auf dem Bild zu sehen ist. (Das ist besonders für blinde Menschen wichtig und andere, die auf Screenreader und ähnliche Technologien angewiesen sind.)
Zuletzt sollten in der Bildunterschrift auch deine Keywords und eine eindeutige Bezeichnung zu finden sein. Auf diese Weise machst du Suchmaschinen und Seitenbesucher*innen gleichermaßen eine Freude.
Nachhaltige Bilder für Websites nutzen!
Du siehst, es gibt viele Möglichkeiten, Bilder nachhaltig einzusetzen. Von ganz allgemeinen Überlegungen, welchen Stellenwert sie auf deiner Seite überhaupt einnehmen sollen. Über die Unterstützung deiner Brand und Mission. Bis hin zu technischen Kniffen, die auch kleine Details optimieren.
Bilder werden besonders stark, wenn sie das, was du sagen möchtest, unterstützen. Wenn du darüber hinaus mit den von uns vorgestellten Methoden dafür sorgst, dass sie datensparend geladen werden, kannst du mit ihnen einen echten Unterschied machen.
Viel Spaß dabei!

PS.: Auf folgenden Verlinkungen findet ihr Infos zu den Autoren Gerrit Schuster (gerritschuster.de) und Simon Veith (simon-veith.com). Gerrit ist außerdem Initiator von nachhaltiges-websdesign.jetzt.
Die Bilder in diesem Beitrag sind von Simon Veith | Nachhaltige Fotografie





